字体系列
除了各种特定字体系列(font-family),CSS还定义了5种通用字体系列:
- Serif 字体:
- 这些字体成比例(根据不同字符有不同宽度),而且有衬线。
- Sans-serif 字体
- 这些字体是成比例的,而且没有衬线。
- Monospace 字体
- 这类字体不是成比例的,它们通常用于模拟打印机输出的字体。如果一个字体的字符宽度完全相等,则归类为该类。
- Cursive 字体
- 这些字体主要模仿人的手写体。通常,它们主要由曲线和serif字体中没有的笔划装饰组成。
- Fantasy 字体
- 这些字体无法用任何特征来定义,无法将其容易地划归到其余系列的字体都属于这个系列。
可以使用属性 font-family 在文档中采用上述任何字体系列。
NAME, NAME, ...
|
inherit
值可以使用具体字体风格(font face)或字体系列。
由于部分用户代理可能没有安装所用的字体,可以提供一个允许的字体列表,各个字体名用逗号隔开。如果用户代理没有安装该字体,它会按顺序查找下一个可用字体。
同样的原因,强烈建议在所有 font-family 提供一个通用字体系列。
以下是一个设置字体的示例:
当一个字体名中存在空格,或者字体名包括“ # ”或“ $ ”之类的符号,整个字体名应当用引号引起。
如果字体名与值中允许的关键字冲突,那么字体名必须用引号引起。
如果某一种具体的字体名与字体系列名冲突,那么加引号表示使用具体的字体风格。
字体加粗
利用 font-weight 属性,CSS允许对字体加粗有更多控制:
normal
|
bold
|
bolder
|
lighter
|
100
|
200
|
...
|
900
|
inherit
normal
一般来说,字体加粗值越大,字体笔划就越粗。
尽管字体系列通常自带不同粗细的字体风格,但是为了防止用户代理缺少,更应该使用 font-weight 指定。
如果将一个元素的加粗设置为bolder,那么用户代理会首先确定父元素的 font-weight 值,再选择最接近的更大值。除非这个值已经达到了最大值900。
加粗设置为 light 的效果则完全相反。
字体大小
可以使用 font-size 属性指定字体大小:
xx-small
|
x-small
|
small
|
medium
|
large
|
x-large
|
xx-large
|
smaller
|
larger
|
LENGTH
|
PERCENTAGE
|
inherit
medium
实际上,font-size 指定的是字体 em 框的高度。定义字体时,一般所有字符都小于其 em 方框。
因此,不能保证实际上显示的字符就是这种大小。
small 系列值、medium 和 large 系列值是绝对字体大小。其具体大小值由用户代理确定。
不同于加粗的范围限制,相对字体大小值不必限制在绝对大小范围内。相对大小的具体值由用户代理决定缩放比例。
可以使用百分数作为值,它也是一种相对大小,确定时1em为100%,不过设置精度更细。
在CSS中 font-size 是可以继承的,不过继承的是计算值而不是百分数。
因此,在多次继承中,百分数会随着继承指数级放大。
除此之外,还可以使用任何合法的长度单位来设置 font-size 。
字体风格和变形
有风格的字体
可以使用 font-style 设置有风格的字体。font-style 的使用很简单:
italic
|
oblique
|
normal
|
inherit
normal
font-style 的默认值是 normal ,指“竖直”或“非斜体或倾斜的文本”。
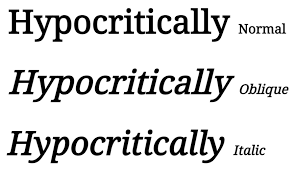
基本来说,斜体(italic)是一种单独的字体风格,对于每个字体结构有一些小改动。而倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
以下效果清楚地展示了 italic 和 oblique 的差别:

字体变形
除了大小和风格,字体还可以有变形:
small-caps
|
normal
|
inherit
normal
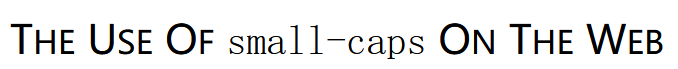
small-caps 要求使用小型大写文本,如下所示:

它既不是一般的大写字母,也不是小写字母,而是采用不同大小的大写字母。
一般来说,某些字体会有对应的 small-caps 版本。如果没有,用户代理会通过缩放的方式生成这种形式。
拉伸和调整字体
以下两个属性是CSS2中的,但在CSS2.1中已经去除。因为几乎没有用户代理实现了它们。
属性 font-stretch 用于拉伸字体:
normal
|
wider
|
narrower
|
ultra-condensed
|
extra-condensed
|
condensed
|
semi-condensed
|
expandend
|
extra-expandend
|
ultra-expandend
|
semi-expandend
|
inherit
normal
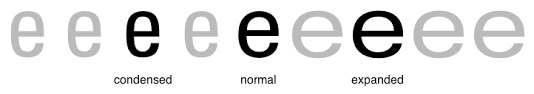
这种属性让字体变得更胖或更瘦。如下图所示:

属性 font-size-adjust 用于调整字体大小:
NUMBER
|
none
|
inherit
none
该属性的目标是,当所用字体并非创作人员的首选时,仍然保证可以辨识。
font属性
通过对字体属性进行整合可以统一使用 font 属性。它是涵盖所有其它字体属性以及少数其它内容的一个简写属性。
font-style
||
font-variant
||
font-weight
)?
font-size
(
/line-height
)?
font-family
) |
caption
|
icon
|
menu
|
message-box
|
small-caption
|
status-bar
|
inherit
font-size
要相对父元素计算;对于
line-height
则相对于元素的
font-size
来计算以下是一个合法的 font 属性:
注意 font 属性的前三个值顺序任意,但是
font-family
和
font-family
值顺序固定且作为最后两个值。不这么做可能会导致整条规则无效。
系统字体
结合系统字体可以最大地适应用户的设置。这种情况下可以设置 font 的系统字体值,这个值会取得操作系统中元素的字体大小、字体系列、字体加粗、字体风格和字体变形,并将其应用到一个元素。这些值如下:
- caption
- 用于有标题的控件,如按钮
- icon
- 用于对图标加标签
- menu
- 用于菜单(下拉菜单和菜单列表)
- message-box
- 用于对话框
- small-caption
- 用于对小控件加标签
- status-bar
- 用于窗口状态条
系统字体只能总体设置。当 font 设置了如上的值后,如果需要更改其中某一点,可以通过修改具体属性实现。
字体匹配
CSS允许字体匹配系列、加粗和变形,具体步骤为:
- 用户代理创建(或访问)一个字体属性数据库。这个数据库列出了用户代理能访问的所有字体的各种CSS属性。并忽略遇到两种相等的字体的其中之一。
- 用户代理取得应用了字体属性的元素,并构建一个字体属性列表,其中列出显示该元素的必要字体属性。基于这个列表,用户代理先对显示元素时使用的字体系列做第一个选择。如果完全匹配,那么用户代理就可以使用这个字体。否则,进行以下步骤:
- 字体首先根据
font-style进行匹配。如果没有这样的字体,则匹配失败。 - 接下来再根据
font-variant进行匹配。 - 然后根据
font-weight匹配,这个匹配一定会成功。 - 之后再针对
font-size进行匹配。必须在某个用户代理定义的范围内匹配。 - 如果在第2步中未匹配任何字体,用户代理就会在这个字体系列中查找下一个候选的字体。如果找到了,则对该字体重复第2步。
- 假设找到一个通用匹配,但是其中不包含显示给定元素所需的一切,则用户代理返回第3步。
- 最后,如果没有找到匹配,而且所有候选字体都已经试过了,用户代理就会为给定的通用字体系列选择默认字体。
font-face规则
可以通过 @font-face 规则控制字体匹配。
这种情况下,用户代理使用外观上与所请求字体最接近的一种可用字体。
例如,以下是一个具体的字体规则:
用户代理将会找到一个最接近以上规则的字体。
采用这种方法,用户代理可以在文档中下载一个远程字体来使用。可以使用以下规则:
