系统字体
CSS2定义了6个系统字体关键字:
caption- 由标题控件使用的字体样式,如按钮和下拉按钮
icon- 操作系统图标标签所用的字体样式,如硬盘驱动器、文件夹和文件图标
menu- 下拉菜单和菜单列表中文本使用的字体样式
message-box- 对话框中文本使用的字体样式
small-caption- 由标题小控件的标签使用的字体样式
status-bar- 窗口状态条中文本使用的字体样式
这些值只能用于 font 属性,并且它们本身就是简写样式。
光标
CSS2允许改变光标图标:
cursor
值:
((
URL
,)* (
auto
|
default
|
pointer
|
crosshair
|
move
|
e-resize
|
ne-resize
|
nw-resize
|
n-resize
|
se-resize
|
sw-resize
|
s-resize
|
w-resize
|
text
|
wait
|
help
|
progress
)) |
inherit
初始值:
auto应用于:
所有元素
继承性:
有
百分值:
相对于包含块的宽度
计算值:
对于
URL
,为绝对值;否则,根据指定确定注意,auto 是根据上下文确定的最优图标,default 是操作系统的默认光标。
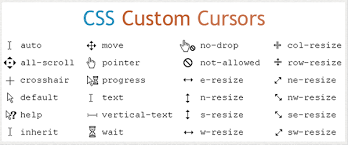
下图大致展示了值对应的光标样式:

轮廓
轮廓类似边框,但有几个区别:
- 轮廓不像边框一样参与到文档流中,出现或消失时不会导致文档重新显示;(有可能覆盖其它元素)
- 轮廓可能会部分合并而在视觉上呈现出连续但非矩形的多边形。
轮廓和边框最根本的差异是两者不是同一个东西,因此可以在同一个元素上共存。
可以同时使用不同样式的轮廓的边框来实现一些叠加效果。
轮廓最基本的方面就是样式:
outline-style
值:
none
|
dotted
|
dashed
|
solid
|
double
|
groove
|
ridge
|
inset
|
outset
|
inherit
初始值:
none应用于:
所有元素
继承性:
无
计算值:
根据指定确定
除了没有 hidden 样式的轮廓外,它与边框基本相同。
只能为轮廓指定一个关键字,因此一个元素周围必定有相同的轮廓样式。
接下来可以定义轮廓宽度:
outline-width
值:
thin
|
medium
|
thick
|
LENGTH
|
inherit
初始值:
medium应用于:
所有元素
继承性:
无
计算值:
绝对长度,如果边框的样式为
none
,则为0除了只能声明一个宽度,这与边框宽度完全相同。
接下来是设置轮廓颜色:
outline-color
值:
COLOR
|
invert
|
inherit
初始值:
color
或用户代理指定的值应用于:
所有元素
继承性:
无
计算值:
根据指定确定
注意轮廓颜色与边框颜色的设置有较大不同。invert 导致对轮廓后层的元素取反色,这样可以确保视觉上有轮廓效果,但轮廓后的元素又可见。(不是所有的浏览器都支持反色效果,Chrome和Firefox貌似就没有)
轮廓也有一个简写属性来快速设置轮廓:
outline
值:
(
outline-color
||
outline-style
||
outline-width
) |
inherit
初始值:
对简写属性未定义
应用于:
所有元素
继承性:
无
计算值:
见各个属性
最后注意CSS2并没有定义轮廓重叠应该显示的效果。
