前景色
要设置一个元素的前景色,可以使用属性 color :
COLOR
|
inherit
对于非替换元素,color 设置了元素中文本的颜色。
如果元素周围的边框颜色未指定,那么 color 会一并设置边框颜色。
color 还会影响表单元素的文字颜色等。
color 是可以继承的,它会影响到所有子元素的文本等颜色。
不过如果对 <body> 应用 color 属性,可能不会影响到表元素中的文本。
背景
背景色
可以使用 background-color 为元素的背景声明一个颜色:
COLOR
|
transparent
|
inherit
transparent如果希望背景色从元素内容中向外延伸,只需要增加一些内边距。背景色会延伸至边框所在处。
可以为所有元素设置背景色,包括从 <body> 到 <em> 。
由于背景色不会继承,且所有元素的背景色默认透明,因此背景色会占据该元素的所有覆盖区域。
并且子元素的前景色会覆盖父元素的前景色。
背景图像
要把图像放入背景,需要使用属性 background-image :
URL
|
none
|
inherit
none如果要设置背景图像,需要为这个属性指定图像的URL:
以下是一个显示效果:

背景图像不能继承,因为背景图像会从元素的左上角位置开始平铺,子元素的背景图像可能会与父元素在交界处不对齐,造成视觉上的混乱。
有方向的重复
当图像的大小不足以覆盖整个背景时,图像就会在水平和垂直方向上重复。可以自定义图像重复:
repeat
|
repeat-x
|
repeat-y
|
no-repeat
|
inherit
repeatrepeat 导致图像在水平与垂直方向上都平铺,repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复。no-repeat 则不允许图像在任何方向上平铺。
只允许水平平铺可以创建一个条纹,不允许任何平铺适用于中等大小的图案。
背景定位
定义了图像的重复规则后,有时还需要调整图像位置:
PERCENTAGE
|
LENGTH
|
left
|
center
|
right
) (
PERCENTAGE
|
LENGTH
|
top
|
center
|
bottom
)? ) || ( (
left
|
center
|
right
) || (
top
|
center
|
bottom
) ) |
inherit
LENGTH
,则为绝对长度偏移;否则,为百分数值。图像放置关键字的效果像名称的含义一样。
如果只出现了一个关键字,则另一个关键字默认为 center 。
使用百分数值时,0%代表元素内边距区的左边或上边,100%代表内边距区的右边或下边。其余百分数值为这一两个位置的相对距离。
在为原图像的位置提供长度值时,这些长度值将解释为从元素内边距左上角的偏移。
使用长度值和百分数值时,可以使用负值将原图像拉出元素的背景区。
可以配合图像位置与平铺使用。这种情况下,图像将会在相应位置向两侧水平或竖直平铺。
关联
当元素过大时,可能屏幕容纳不下它。此时如果背景图像位于元素下方,可能要向下滚动一段距离才能看到。
可以控制这种滚动的影响:
scroll
|
fixed
|
inherit
sroll通过该属性可以声明原图像位于可视区是固定(fixed)的,不受滚动条的影响。
如果一个背景图像已经固定,它会相对于可视区而不是包含该图像的元素定位。
因此这种情况下,两个处于不同元素但位置相同的背景图像会很精准地对齐。
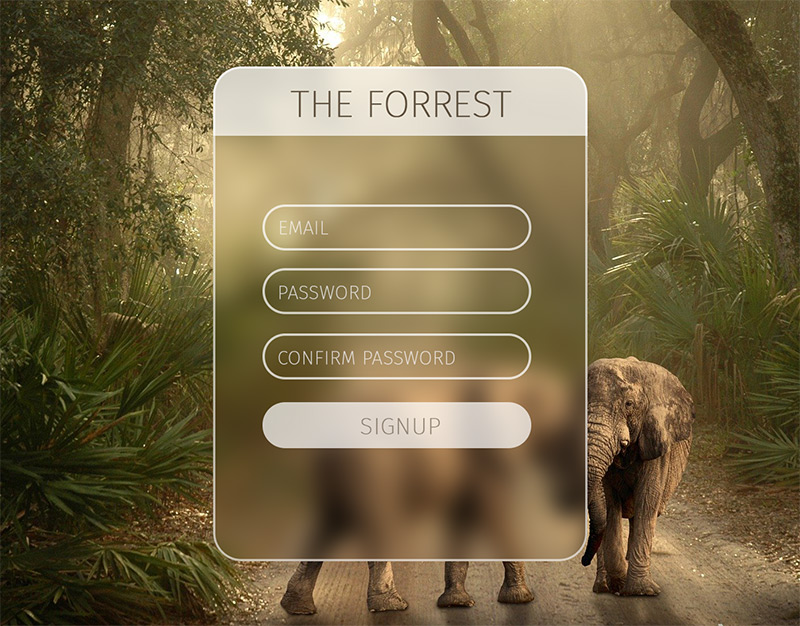
可以使用多个固定的背景图像固定来模拟一种局部变换效果:

该效果实际上是两张图片,一张被模糊处理过的位于上层。它们被设置成固定,这样两张图片的相对位置刚好对齐。
汇总背景属性
背景属性可以汇总到一个简写属性 background 中,这个属性可以从其它背景属性中各取一个值,而且可以采用任何顺序:
background-color
||
background-image
||
background-repeat
||
background-attachment
||
background-position
) |
inherit
background-position
允许的值