CSS是什么
CSS全称为层叠样式表(Cascading Style Sheets)。在编写完成HTML文本后,整个页面通常只有简单的文字和元素。而CSS则定义如何显示这些元素。
HTML负责显示内容,CSS负责美化内容。
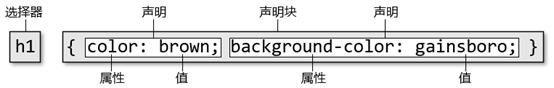
以下是一条简单的CSS规则结构:

每个规则都有两个基本部分:选择器(selector)和声明块(declaration block)。
- 选择器定义了将作用于HTML文档的哪些部分。
- 声明块由一个或多个声明(declaration)组成,每个声明都是一个属性的属性-值对(property-value)。
每个样式表都由这样的若干规则共同组成。
引入CSS的方式
有了CSS后,需要将其作用到HTML中。
使用link标记
CSS可以作为一个文件保存,其后缀是 .css ,该文件中的所有内容都作为规则被引用。
要在HTML中引用CSS,首先考虑使用 标记:<link>
<link> 标记的用途是将一个外部样式表(external style sheet)链接到该文档,使用其中的样式来显示HTML。
该标签必须放在 <head> 元素中,而且不能放在其它元素内部。
<link> 标签的属性有:
rel:指明链接的关系(relation)为样式表(stylesheet)type:描述了使用<link>标签加载数据的类型href:样式表的位置
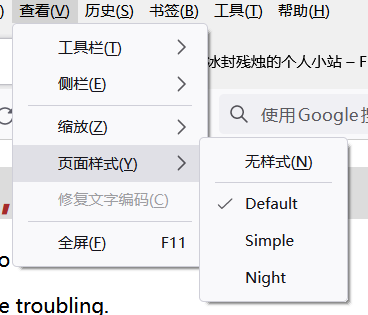
可以定义候选样式表(alternate style sheet),通过将rel属性设置为 alternate stylesheet,只有在用户主动切换时才会使用该表表现。 可以通过添加 title 属性来让用户区分候选样式表:
FireFox系浏览器会对其作出响应:

使用style元素
可以用 <style> 元素包含样式,它在文档中单独出现:
<style> 元素 一定要使用 type 属性。对于CSS,正确的值是“ text/css”,与 <link> 元素类似。
开始和结束 <style> 标记之间的样式称为文档样式表(document style sheet)或嵌套样式表(embedded style sheet)。其中可以包含应用到文档的各种样式。
style元素内还可以使用 @import 指令包含外部样式表链接,指示Web浏览器加载一个外部样式表:
@import 指令必须出现在 <style> 容器内,并且必须放在其余的CSS规则前。
一个 <style> 容器可以有多条 @import 指令,它们会一起加载作用于同一个HTML中。这么做无法指定候选样式表。
内联样式
如果只想为单个元素指定一些样式,而不需要嵌套或外部样式表,可以使用HTML标签的 style 属性来设置一个内联样式(inline style):
style 属性的语法与 <style> 容器内的很类似,只不过大括号要换成双引号。它只会影响一个元素内的样式。
除了在 <body> 外部出现的标记, style 属性可以与任何其它HTML标记关联。
一个内联 style 属性只能放置一个声明块,而不能放置整个样式表,也就是说只能放置规则中出现在大括号中的部分。
通常不推荐使用 style 属性。除非要确保该CSS规则一定不会影响HTML的其它部分。
CSS注释
CSS还支持注释,与C/C++注释类似,使用 /* 和 */ 包围:
这种注释不支持嵌套,但可以跨行。
所有用到CSS的地方都只能有这一种类型的注释。即便在HTML文档的 <style> 标签内,也不能使用HTML格式的 <!-- 和 --> 注释,而应该使用CSS自己的注释。
