基本元素框
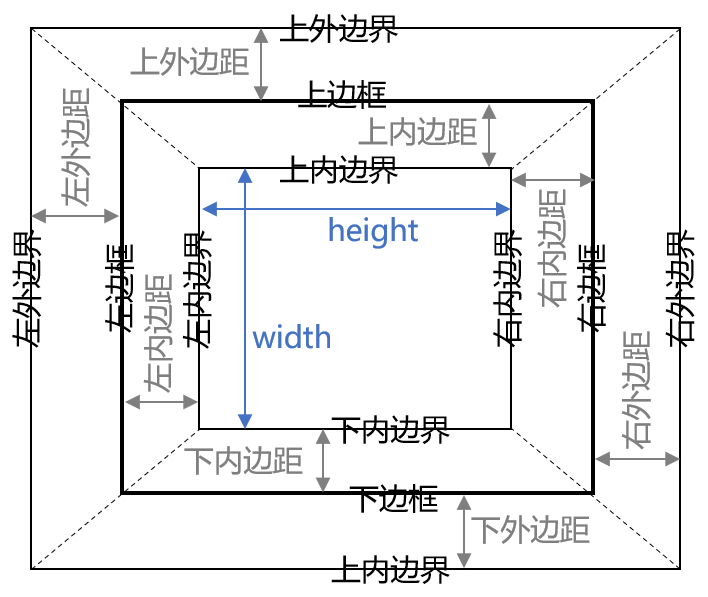
所有文档元素都会生成一个矩形框,称为元素框(element box),如下图:

一个元素的 width 被定义为从左内边界到右内边界的距离,height 被定义为从上内边界到下内边界的距离。
这两个属性不能被应用到行内非替换元素。
LENGTH
|
PERCENTAGE
|
auto
|
inherit
auto
width
auto
和百分数值,根据指定确定;否则是一个绝对长度。
LENGTH
|
PERCENTAGE
|
auto
|
inherit
auto
height
auto
和百分数值,根据指定确定;否则是一个绝对长度。增加边距可以扩充元素之间的距离。
背景会延伸到内边距中,但不会延伸到外边距。
外边距
设置外边距最简单的方法是使用属性 margin :
LENGTH
|
PERCENTAGE
|
auto
){1,4} |
inherit
width
最常见的设置方法是直接使用长度值。margin 可以接受任何长度度量。
有时会希望一个元素的各边的空白不同,此时值的设置顺序为:
margin: top right bottom left
即从上开始顺时针设置。
这些值可以混合使用不同单位。
可以对元素的外边距设置百分数值,这是相对父元素的 width 计算的。
上下外边距也是相对父元素的 width 定义百分数的。这是为了防止元素的左右外边距变化影响父元素的 height 而定义的。
可以混合使用百分数和长度值。
值复制
有时可以省略外边距的值个数:
- 如果缺少左外边距的值,使用右外边距的值。
- 如果缺少下外边距的值,使用上外边距的值。
- 如果缺少下外边距的值,使用上外边距的值。
因此,如果为外边距给定③个值,第4个值从第2个值复制得到;给定②个值,第3个值从第1个值复制得到,第4个值从第2个值复制得到;给定①个值,其余值都从它复制得到。
单边外边距属性
可以单独指定一边的外边距:
LENGTH
|
PERCENTAGE
|
auto
|
inherit
width
使用任何一个属性都只影响该边上的外边距,而不直接影响所有其它外边距。
外边距和行内元素
由于外边距是透明的,且外边距不会改变行高,因此行内元素上下外边距的声明没有任何效果。
而左右外边距只会应用到元素的开始处和结束处。
如果对行内非替换元素应用负外边距,上下外边距不受影响,左右外边距会将前后内容拉进甚至重叠。
如果对替换元素应用负外边距,区别在于确实会影响行高,而左右外边距的效果相同。
边框
元素外边距内则是元素的边框(border),是围绕元素内容和内边距的一条或多条线。
元素的背景会在外边框边界处停止。
每个边框有3个方面:宽度(粗细)、外观样式、颜色。
默认的边框颜色是元素本身的前景色,与元素的文本颜色相同,或与父元素的文本元素相同(color可以继承)。
边框样式
如果没有设置边框样式,则根本没有边框。
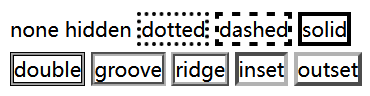
CSS为边框定义的10个样式如下:
none
|
hidden
|
dotted
|
dashed
|
solid
|
double
|
groove
|
ridge
|
inset
|
outset
){1,4} |
inherit
它们的效果如下所示:

可以给边框定义多个样式,例如:
这会分别改变上、右、下、左的边框样式。
它可以和外边距一样以相同的规则简写。
单边样式
可以类似地定义单边样式:
none
|
hidden
|
dotted
|
dashed
|
solid
|
double
|
groove
|
ridge
|
inset
|
outset
|
inherit
none可以用单边属性覆盖定义的边框,例如:
这样可以设置一个只有左侧没有框线的段落。
此时单边属性规则应该放在简写属性之后以覆盖前一条规则的单边样式。
边框宽度
一旦为边框指定一个样式,下一步就是设置 border-width 为它指定一个宽度:
thin
|
medium
|
thick
|
LENGTH
){1,4} |
inherit
还可以使用它的某个相关的单边属性:
thin
|
medium
|
thick
|
LENGTH
|
inherit
mediumnone
或
hidden
,则为0这些属性用于设置某个特定边框边的高度,与单边外边距属性类似。
边框同样可以使用上文提到的值复制和不均匀的边框宽度。
当 border-style 设置为 none ,不仅边框的样式没有,而且宽度也变成0。即样式为 none 的边框不存在。
只有当边框存在时才能讨论边框宽度。
由于边框的默认样式就为 none ,如果没有声明边框样式的情况下边框始终不会出现。
边框颜色
CSS提供了一个简单属性 border-color ,它一次可以接收最多4个颜色值:
COLOR
|
transparent
){1,4} |
inherit
如果值少于4个,值复制就会起作用。
可以类似设置单边边框颜色:
COLOR
|
transparent
|
inherit
color
值color 属性的计算值;否则,根据指定确定如果一个边框没有样式,就没有宽度。如果想要创建一个不可见的边框,可以使用边框颜色值 transparent ,该值用于创建有宽度的不可见边框。
透明的边框效果类似内边距,背景颜色会延伸到边框区。
简写边框属性
可以用简写属性设置每一条边框的各种属性:
border-width
||
border-style
||
border-color
) |
inherit
可以用这些属性来创建一些较复杂的边框样式。
所有边框属性中最简短的属性是 border :
border-width
||
border-style
||
border-color
) |
inherit
这种属性定义的边框将应用到4条边。
可以利用 border 定义基本边框样式,再利用层叠修改其中的某一条边。
内边距
元素的内边距在边框和内容区之内。控制这个区最简单的属性是 padding :
LENGTH
|
PERCENTAGE
){1,4} |
inherit
width可以为元素的内边距设置百分数值,相对于父元素的 width 计算。
CSS同样提供了一些属性来设置框的单边内边距:
LENGTH
|
PERCENTAGE
|
inherit
width可以向行内元素应用内边距。前一节介绍过一些关键点。
确实可以向替换元素应用内边距,例如图像。
