定位
利用定位,可以准确定义元素框相对正常位置应该出现在哪里:
static
|
relative
|
absolute
|
fixed
|
inherit
static该属性的各个值含义如下:
static :元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分;行内元素则会创建一个或多个行框,置于其父元素中。relative :元素框偏移某个距离,元素仍然保持其未定位前的形状,它原本占据的空间仍然保留。absolute :元素框从文档流中完全删除,并相对于其包含块定位。元素原先在正常文档流中所占的空间会关闭,就像该元素原来不存在一样。不论元素原先在正常流中如何,它定位后都会生成一个块级框。fixed :类似 absolute ,不过其包含块是视窗本身。
包含块
对于浮动元素,其包含块定义为最近的块级祖先元素。对于定位,其包含块定义为:
- 根元素的包含块(初始包含块)由用户代理建立。在大多数浏览器中,初始包含块是一个视窗大小的矩形。
- 对于一个非根元素,如果其值定位是static或relative,包含块则由最近的块级框、表单元格或行内块祖先框的内容边界构成。
- 对于一个非根元素,如果其定位值是absolute,包含块设置为最近的定位值不是static的祖先元素。这一过程为:
- 如果这个祖先是块级元素,包含块则设置为该元素的内边距边界。(就是由边框界定的区域)
- 如果这个祖先元素是行内元素,包含块则设置为该祖先元素的内容边界。对于正常流元素,包含块的上边界和左边界是该祖先元素的中第一个框内容区的上边界和左边界,下边界和右边界是最后一个框内容区的下边界和右边界。
- 如果没有祖先,元素的包含块定义为初始包含块。
偏移属性
三种定位元素( relative 、absolute 和 fixed )使用了4个属性来描述定位元素各边相对于其包含块的偏移,称为偏移属性:
LENGTH
|
PERCENTAGE
|
auto
|
inherit
autotop 和 bottom ,是相对于包含块的高度;对于 right 和 left ,是相对于包含块的宽度static 元素,为 auto ;对于长度值,为绝对长度;对于百分数,为指定值;否则,为 auto 。这些属性描述了距离包含块的最近边的偏移。例如,top 描述了定位元素上外边距边界离其包含块的顶端多远。如果 top 为正值,会把定位元素的上外边距移到其包含块的顶端之上,若为负值,则会把定位元素的上外边距移到其包含块的顶端之上。
正值会导致向内偏移,使边界朝着包含块的中心移动;而负值会导致向外偏移。
偏移定位元素的外边距边界时,元素的所有(外边距、边框、内边距和内容)都会在定位的过程中移动。
宽度和高度
使用以下规则:
可以让一个绝对定位元素从上到下填充其包含块的左半部分。
如果该元素的大小超过父元素的一半,那么可能会超出父元素的部分。
可以使用以下属性对元素的宽高增加一些限制:
LENGTH
|
PERCENTAGE
|
inherit
none这些属性的作用顾名思义。可以配合百分比的宽高与绝对长度的最大最小宽高来限制元素的自动调整范围,使得元素不至于太宽或太窄。
内容溢出和裁剪
内容溢出
如果因为某种原因,一个元素为某一个特定大小,但是内容在元素中放不下,该情形便为溢出:
visible
|
hidden
|
scroll
|
auto
|
inherit
visible下图展示了这三种值的效果:

剪裁
如果一个绝对定位元素的内容溢出其内容框,而且 overflow 设置为要求剪裁该内容,使用 clip 可以改变剪裁区域的形状:
rect(top, right, bottom, left)
|
auto
|
inherit
auto默认值 auto 表示元素的内容不剪裁。
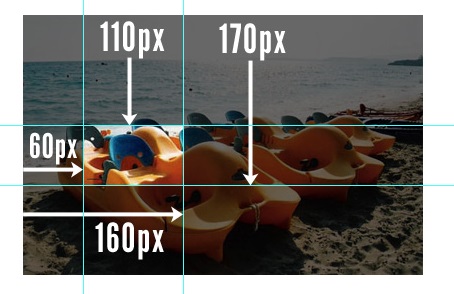
rect(...) 的值不是边偏移,而是距元素左上角的距离。下图展示了这种剪裁效果:

rect(...) 只允许长度值和 auto 。这里的 auto 表示将适当剪裁边界。
可以设置负长度值,将剪裁长度区域延伸至元素框之外。
不过这样做由于没有改变行框,因此并不能让元素出界。
元素可见性
还可以控制元素的可见性:
visible
|
hidden
|
collapse
|
inherit
visiblevisibility: hidden 会使元素不可见,但仍然存在于文档中并占据一定空间
注意:与之类似的效果 display: none 则会删除整个元素,让整个元素连同占据的空间一并清除。
由于 visibility 可以继承,如果要让一个隐藏元素的后代可见,必须要显式声明其为 visible 。
visibility: hidden 值在CSS表中可见。对于非表元素,其值等价于 hidden 。
定位方式
绝对定位
元素绝对定位时,会从文档流中完全删除,然后相对于其包含块定位。其边界根据偏移属性放置。定位元素不会流入其它元素的内容。
绝对定位元素的包含块是最近的 position 值不为 static 的祖先元素。
元素绝对定位时,如果除 bottom 外某个任意偏移属性设置为 auto :对于 left ,元素的左边界会相对于其包含块的左边界放置;对于 top ,定位元素的顶端要相对于其未定位前本来的顶端位置对齐(即静态位置)。
一般地,元素的大小的位置取决于包含块,一个定位元素的宽度和水平放置可以表示为一个等式:left + margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right + right = 包含块的 width 。
一般情况下,具体的布局将效果根据位置和内容灵活调整。
绝对定位下,确定替换元素的位置和大小时,规则为:
- 如果
width设置为auto,width的实际使用值由元素内容的固有宽度决定。如果显式声明了width,则width设置为该值; - 在正常流元素中,如果
left值为auto,要把auto替换为静态位置; - 如果
left或right仍为auto未被替换,则将margin-left或margin-right的auto值替换为0; - 如果
margin-left或margin-right仍为auto未被替换,都还定义为auto,则把它们设置为相等的值,从而将元素在其包含块中居中; - 在此之后,如果只剩下一个
auto值,则将其修改为满足等式的合理值。
与非替换元素一样,如果值过度受限,用户代理就会忽略 right 的值。
沿垂直轴的确定规则与水平轴基本一致,只不过将左改成上,右改成下。
Z轴上的放置
对于两个有重叠的属性,需要控制哪个元素应该放在上层:
INTEGER
|
auto
|
inherit
auto利用该属性可以改变元素相互覆盖的顺序。
有较高 z-index 属性值的元素会放置在更上层,从而会遮挡其下层的元素。
z-index 并不需要连续,甚至可以为负值。一般来说,auto 值会被处理为0。因此指定为正值会比默认值更上层叠放。
固定定位
固定元素的包含块是视窗。固定定位时,元素会完全从文档流中去除,不会有相对于文档任何部分的位置。
固定定位通常用于为整篇文档的主体结构定位,如 <header> 、<nav> 、<footer> 这些元素的定位。
相对定位
相对定位是相对于元素的原先位置定位的。
元素由相对定位发生偏移时,它会从正常位置移走,但是原来所占的空间不会一并移走,还会覆盖新位置上原有的内容。
可以移动一个相对定位元素,让它覆盖其它内容。
如果遇到过度受限的相对定位元素,一个值会重置为另一个值的相反数。例如 bottom 会变成 -top 。
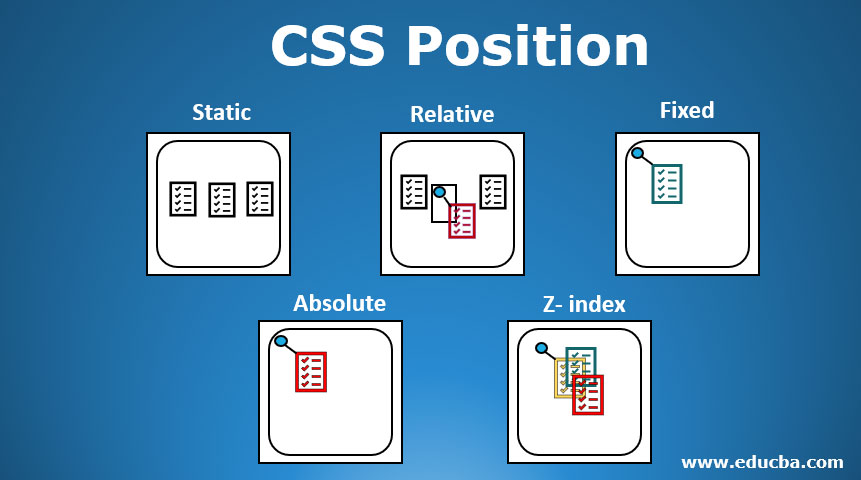
下图总结了以上几种布局方式: