缩进和水平对齐
缩进
缩进文本有许多实现方法。最简单方便的方法是使用文本缩进属性
text-indent
:
LENGTH
|
PERCENTAGE
|
inherit
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个长度(该长度甚至可以是负值)。
一般可以为所有块级元素应用 text-indent 。无法将这个属性应用到行内元素和图像之类的替换元素。
当 text-indent 设置为负值时,可以制造出悬挂缩进。但是注意首行元素可能会超过窗口的左边界。
当 text-indent 使用百分数时,是相对于缩进父元素的宽度而言。
即使插入了行分隔符,这种缩进也只应用于一个元素的第一行。
水平对齐
text-align 属性会影响一个元素中的文本行相互之间的对齐方式。
left
|
center
|
right
|
justify
|
inherit
这几种对齐方式分别是左对齐、居中对齐、右对齐、两端对齐。
垂直对齐
行高
line-height 属性是指文本行基线之间的距离,而不是字体的大小。它确定了将各个元素框的高度增加或减少多少。line-height 值和字体大小之差就是行间距。
LENGTH
|
PERCENTAGE
|
NUMBER
|
inherit
在应用到块级元素时,line-height 定义了元素中文本基线之间的最小距离。
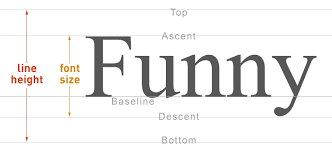
下图展示了行间距的定义:

当一个块级元素继承 line-height 时,会从父元素的 font-size 计算,而不是在子元素上计算。
垂直对齐文本
vertical-align 属性只应用于行内元素和替换元素,并且不能被继承。
baseline
|
sub
|
super
|
top
|
text-top
|
middle
|
bottom
|
text-bottom
|
PERCENTAGE
|
LENGTH
|
inherit
baseline
line-height
值它的一些关键字含义如下:
baseline:基线对齐,也就是所有文本正确对齐。sub:使一个元素变成下标,表现形式为其基线相对于父元素的基线降低。super:与sub相反。注意:它们都不会改变字体大小。bottom:底端对齐,将元素行内框的底端与行框的底端对齐。top:顶端对齐,与bottom相反- 类似地,
text-top和text-bottom效果相反。 middle:居中对齐,会把行内元素框的中点与父元素基线上方0.5ex处的一个点对齐。
使用百分数设置垂直对齐时,会把元素的基线(替换元素的底边)相对于父元素的基线身高或降低指定的量(正值使元素升高,负值使元素降低)。
使用数值垂直对齐时,也是正值使元素升高指定的距离,负值使元素降低指定的距离。
除了常用的上下标外,一般来说垂直文本对齐适用于行内的图像对齐。
下图展示了 vertical-align 属性的效果:


文本转换
可以使用 text-transform 属性处理文本的大小写。
uppercase
|
lowercase
|
captalize
|
none
|
inherit
none
默认值 none 对文本不做任何改动。uppercase 将文本中所有字母变成大写,lowercase 将文本中所有字母变成小写,capitalize 将每个单词的首字母大写。
文本装饰
text-decoration 提供了很多装饰文本的行为:
none
|(
underline
||
line-through
||
blink
)|
inherit
none
underline 会对元素加下划线,overline 会对元素加上划线,line-though 会加上删除线。blink 会对文本闪烁。
以下直接在HTML页面中加入了元素标签,具体显示效果取决于你的浏览器:
underline overline line-through blink
text-decoration 不能继承,没有继承性意味着文本上画的任何装饰器与父元素的颜色相同(即便后代元素本身有其它颜色)。这是因为这条装饰线是属于父元素的。
同理,父元素的装饰线可能会与垂直对齐过的子元素配合得不好。
要解决该问题,要显式声明子元素的文本装饰属性。
处理空白符
属性 white-space 会影响用户代理对源文档中的空白符的处理:
normal
|
nowrap
|
pre
|
pre-wrap
|
pre-line
|
inherit
normal
浏览器处理HTML时,它已经默认将所有空白字符处理为一个空格。
下表总结了 white-space 属性的行为:
| 值 | 空白符 | 换行符 | 自动换行 |
|---|---|---|---|
pre-line
|
合并 | 保留 | 允许 |
normal
|
合并 | 忽略 | 允许 |
nowrap
|
合并 | 忽略 | 不允许 |
pre
|
保留 | 保留 | 不允许 |
pre-wrap
|
保留 | 保留 | 允许 |
文本方向
由于存在许多从右向左读的语言,CSS2引入了一个属性来描述其方向性:
ltr
|
rtl
|
inherit
ltr
该属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向,以及两端对齐元素中最后一行的位置。
对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性(见下文)。
实际的浏览器会设置更多内部规则来兼容一些语言。
CSS还利用属性 unicode-bidi ,通过Unicode的某些功能来更好地处理这一点:
normal
|
embed
|
bidi-override
|
inherit
normal
下面简要地介绍了这几个值的含义:
normal- 元素不会对双向算法打开附加的一层嵌套。对于行内元素,顺序的隐式重排会跨元素边界进行。
embed- 如果是一个行内元素,这个值对于双向算法会打开附加的一层嵌套。这个嵌套层的方向由
direction属性指定。会在元素内部隐式地完成顺序重排。这对应于在元素开始处增加一个LRE(对于direction: ltr:U+202A)或RLE(对于direction: rtl:U+202B),并在元素的最后增加一个PDF(U+202C)。 - bidi-override
- 这会为行内元素创建一个覆盖。对于块级元素,将为不在另一块中的行内后代创建一个覆盖。这说明,顺序重排在元素内部严格按
direction属性进行;忽略了双向算法的隐式部分。这对应于在元素开始处增加一个LRO(对于direction: ltr:U+202D)或RL0(对于direction: rtl:U+202E),并在元素最后增加一个PDF(U+202C)。
文本阴影
可以使用 text-shadow 为文本加上阴影:
none
|(
COLOR
||
LENGTH LENGTH LENGTH
?, )* (
COLOR
)||
LENGTH LENGTH LENGTH
?) |
inherit
none
默认情况是没有阴影。每个阴影都由一个颜色和3个长度值来定义,这个颜色设置了阴影的颜色。
前两个长度值确定了阴影与文本的偏移距离,第三个(可选的)长度值定义了阴影的模糊半径。负长度值会使阴影落在原始文本的左上方。
模糊半径定义为从阴影轮廓到模糊边界的距离。如果半径为2像素,模糊效果就会作用于阴影轮廓到模糊边界之间的空间。
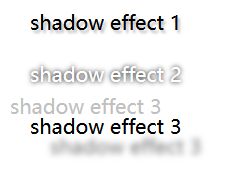
以下是一些模糊样式及其显示效果: