基本框
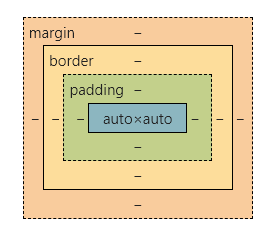
CSS假定每个元素都会生成一个或多个矩形框,各元素框中心有一个内容区(content area),这个内容区周围有可选的内边距、边框和外边距,如下图所示:

每个元素都相对于其包含块摆放。CSS2.1定义了一系列规则来确定元素的包含块。以下是一些概念性术语:
- 正常流
- 这是指多数语言文本从左向右,从上向下显示。
要让一个元素不在正常流中,唯一的方法是使之成为浮动或定位元素。(不在本章介绍范围) - 非替换元素
- 如果元素的内容包含在文档中,则称之为非替换元素。
- 替换元素
- 这是指用作为其它内容占位符的一个元素。典型的例子为图片和表单元素。
- 块级元素
- 指段落、标题或
<div>之类的元素。这些元素在正常流中时,会在其框之前和之后换行显示。
处于正常流中的块级元素会垂直摆放。 - 行内元素
- 指
<strong>或<span>之类的元素。这些元素不会在之前或之后换行显示。 - 根元素
- 位于文档树顶端的元素,对于HTML,它是
<html>元素。
块级元素
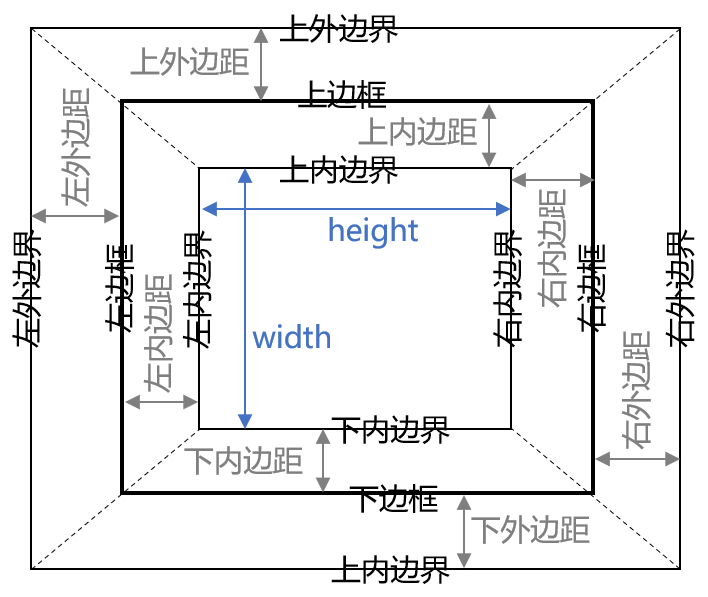
块级元素的边界和区域如下图所示:

一个元素的 width 被定义为从左内边界到右内边界的距离, height 则被定义为从上内边界到下内边界的距离。
水平格式化
width 影响的内容区的宽度,而不是整个元素的可见框。元素框的宽度还包括内外边距和边框。
正常流中块级元素框的水平部分总和就等于父元素的 width 。
水平属性
水平格式化的7大属性是:margin-left 、border-left 、padding-left 、width 、padding-right 、border-right 、margin-right 。这些属性与块级框的水平布局有关,如上图所示。
这7个属性的值加在一起绝对等于元素包含块的宽度,这往往是父元素的 width 值。
使用auto值
在这7个属性中,有3个可以设置为 auto :width 、margin-left 和 margin-right 。其余属性必须设置为特定的值,或者默认宽度0。
如果设置其中之一的某个值为为 auto ,余下两个属性为给定值,那么 auto 属性会自动确定所需长度,使元素框宽度等于父元素 width 。
如果这三个属性都设置为非 auto 的值,该格式化属性过分受限(overconstrained) ,此时总是会把 margin-right 强制改为 auto 来调整有外边距的实际宽度。
一般用户代理都会将 auto 处理成尽量让左右外边距宽度相等,元素在其父元素居中。
如果3个元素都为 auto ,那么两个外边距都会设置为0以使 width 尽量宽。
以下是一个设置示例及其效果:

使用特定值
外边距还可以为负,这种情况下子元素会比父元素还宽。(只有外边距能设置为负值)
为了满足元素7项水平属性总和不能比其包含块更宽,有时候也会将 auto 计算为负值。
注意:如果左外边距为负,不仅可能超过 <div> 的边框,还可能会超出浏览器窗口。
如果 width 、内边距和外边距被设置为百分数值,会应用同样的基本规则。
尽量不要混合使用百分数和长度单位。
由于边框的宽度不能是百分数,因此使用边框时,为了灵活性尽量不要使用百分数。
非替换块元素的所有规则同样适用于替换块元素,只有一个例外:如果 width 为 auto ,元素的宽度则是内容的固有宽度。
可以为 width 指定一个特定值覆盖这个规则,这种情况下 height 会自动调整,除非 height 也有一个特定值。
垂直格式化
一个元素的默认高度由其内容决定,高度还会受内容宽度的影响。段落越窄,相应的高度越高,以便容纳折叠后的更多行文本。
可以对任何块级元素设置显式高度。如果指定高度大于显示内容所需的高度,多余的高度产生的视觉效果类似额外的内边距。
如果指定高度小于显示内容所需高度,浏览器可能会提供一个滚动条或扩充高度,来确保所有内容都可见。
与水平格式化一样,垂直格式化也有7个相关的属性:margin-top 、border-top 、padding-top 、width 、padding-bottom 、border-bottom 、margin-bottom 。
垂直元素值
这7个属性值的和必须等于元素包含块的 height ,并且往往是块级元素父元素的 height 。类似地,这7个属性也只有3个可以设置为 auto :元素内容的 height 以及 margin-top 。
如果正常流中的一个块元素的 margin-top 或 margin-bottom 设置为 auto ,它会自动重置为0,使元素框没有外边距。 height 必须设置为 auto 或某种类型的非负值。
如果一个块级正常流元素的 height 被设置为百分数,这个值是包含块 height 的百分数。
将元素垂直居中的唯一方法是将上、下边距都设置为25%。
如果没有显式声明 height ,那么它的值将为0,因此段落将与 <div> 本身的高度相同。
如果块级正常流元素 height 设置为 auto ,显示时其高度将恰好足以包含其内联内容(包括文本),会在段落上设置一个边框,内边距为0,这样下边框刚好在文本最后一行的下面,上边框则刚好在文本第一行的上面。
此时,若它只有块级子元素,其默认高度将是从最外块级子元素的外边框边界到最内块级子元素外边框边界之间的距离。因此,子元素的外边距会“超出”包含这些子元素的元素。不过,如果块级元素有上内边距或下内边距,或者有上边框或下边框,其高度则是从其最外子元素的上外边距边界到其最内子元素的下外边距边界之间的距离。
合并垂直外边距
这种合并行为只适用于外边距。两个相邻外边距会沿着竖向合并,较小的一个会合并到较大的。
例如,以下规则:
相邻两个列表项的垂直距离是15px。
如果相邻有多个外边距,也会出现合并。
如果相邻的垂直外边距都设置为负值,那么浏览器会取两个外边距绝对值的最大值。
如果一个正外边距与一个负外边距合并,会将正外边距与负外边距数学相加。(“拉进”距离)
当负外边距导致元素重叠时,文档中后出现的正常流元素会覆盖较早出现的元素。
列表项
列表项前的标志(圆点或数字)并不是列表项内容区的一部分。
因此为列表项设置布局规则时,应该以实际的内容为基准。
更多的内容以后会说明。
